Плагин визуальной админки для Jekyll
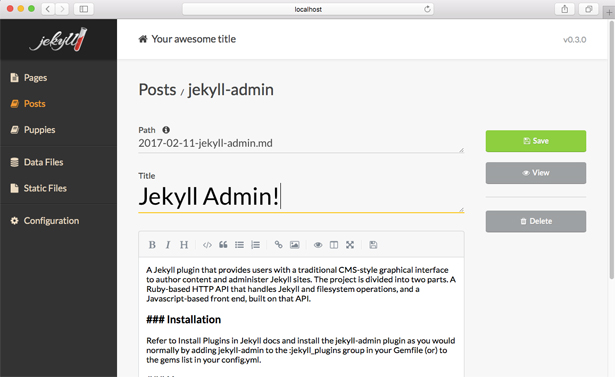
В данной статье рассмотрим как очень быстро подключить к вашему сайту на Jekyll визуальную админку. Для этого мы будем использовать официальный плагин от разработчиков jekyll-admin. Как выглядит админ-панель Jekyll показано на рисунке ниже.

Итак. Чтобы подключить данный плагин откройте в редакторе файл Gemfile. Данный файл лежит в корне вашего сайта. Если такого файла там нет, то создайте его. Расширения у файла нет!
Далее найдите в вашем файле код:
group :jekyll_plugins do
Сразу после этой строчки напишите:
gem "jekyll-admin"
В итоге у вас должно получиться что-то вроде:
group :jekyll_plugins do
gem "jekyll-admin"
/*перечень других плагинов*/
end
Если данной конструкции нет в вашем Gemfile, то скопируйте код из данной статьи и ставьте в конце файла.
Вторым шагом необходимо запустить терминал из папки вашего сайта на Jekyll. Перейдите в папке сайта и нажмите Shift + правая кнопка мыши. В контекстном меню выберите “Открыть окно команд”.
Запустите в терминале следующую команду:
bundle install
После того как плагин установится запустите сервер сайта:
jekyll s
Перейдите по адресу: localhost:4000/admin.
Данная админка Jekyll не имеет защиты паролем. Ее удобно использовать на своем локальном сервере и затем копировать сайт на хостинг.
Вы также можете посмотреть видео урок как установить плагин админки для Jekyll.
На этом все. Удобного администрирования :)
Не забудьте сказать спасибо. Поставьте лайк!