Постраничный вывод постов в категориях Jekyll
Популярный в интернете вопрос - как организовать постраничный вывод постов в категориях Jekyll? Не думал, что пагинация постов в категориях Jekyll такой сложный вопрос для многих людей :) Ну давайте тогда будем разбираться.
Скажу сразу - стандартный плагин пагинации jekyll-paginate такого не умеет. Если он у вас используется, то смело удаляйте все упоминания о нем с вашего сайта. Сейчас мы сделаем пагинацию через более функциональный плагин jekyll-paginate-v2.
Далее по шагам выполняем следующие действия:
1) Устанавливаем плагин пагинации. Открываем консоль (Shift + правая кнопка мыши. Выбираем “Открыть окно команд”) и выполняем команду:
gem install jekyll-paginate-v2
2) Далее открываем файл настроек вашего сайта _config.yml. Он лежит в корне вашего сайта на Jekyll.
Важно! Проверяем задана ли у вас переменная baseurl. Если нет, то пишем вверху файла, где-нибудь рядом с title:
baseurl: /
Задаем дефолтные настройки для нашего плагина постраничного вывода постов:
pagination:
enabled: true
per_page: 4
category: posts
Подключаем плагин:
gem:
-jekyll-paginate-v2
С файлом настроек закончили. Включили плагин, сказали ему выводить по умолчанию 4 записи из всех категорий (подойдет для главной страницы). Двигаемся дальше.
3) Открываем, также в корне вашего проекта Jekyll, файл Gemfile. Добавляем в него следующий код:
group :jekyll_plugins do
gem “jekyll-paginate-v2”
end
Если у вас уже есть данная конструкция в файле, то просто добавьте между строками group и end строку gem “jekyll-paginate-v2”.
4) На данном шаге нам необходимо изменить код вывода постов в категориях и на главной странице, если требуется.
Начнем с главной - откройте в корне сайта файл index.html. В шапке где задается title и layout добавьте код:
pagination:
enabled: true
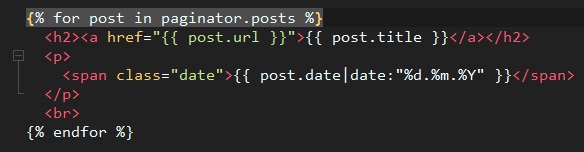
Далее ищем код, который в цикле выводит посты и меняем его на код как на скриншоте:

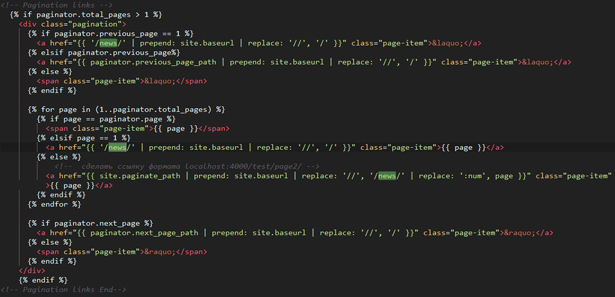
Далее вставляем код постраничного вывода постов Jekyll как на скриншоте:

Важно! Для главной страницы сайта!
Замените в коде пагинации у ссылок ‘/news/’ на ’/’.
Сохраняем файл и перезапускаем сервер сайта. Теперь у нас на главной странице выводятся последние четыре поста сайта.
Давайте теперь сделаем пагинацию постов в категории, например sport. Открываем файл в котором выводятся посты из категории sport. Повторяем действия, которые проводили на главной странице сайта с небольшими изменениями. Добавляем в шапку страницы код:
pagination:
enabled: true
category: sport
Можно указать несколько категорий через запятую:
categories: sport, politica
Важно! У вас обязательно должен быть указан постоянный адрес страницы категории:
permalink: sport/
Далее копируем сюда из файла главной страницы код для вывода постов и код вывода постраничной навигации, но! меняем в коде пагинации /news/ на постоянный url вашей категории - /sport/.
На скриншоте выше выделены три участка кода, где требуется произвести замену.
После перезапуска сервера по адресу localhost:4000/sport/ будут выводится посты из категории sport по 4 штуки на страницу. Если требуется изменить число выводимых постов, то добавьте в шапку файла категории параметр:
per_page: число постов
На этом все. Смотрите видеоурок по данной статье на моем канале.
Не забудьте сказать спасибо. Поставьте лайк!