Подключаем админку Jekyll к репозиторию GitHub
В одном из прошлых уроков мы зарегистрировались на GitHub, создали в нем репозиторий и перенесли туда наш сайт на Jekyll.
Большинство вебмастеров на этом останавливаются т.к. им для администрирования сайта на Jekyll вполне хватает интерфейса самого GitHub, но мы пойдем другим путем и подключим удобную админку для нашего репозитория с сайтом.

Авторизуйтесь на сайте GitHub. Перейдите на сервис Siteleaf и зарегистрируйтесь, нажав в правом верхнем углу кнопку “Sign up”. Введите свой логин, пароль, а также любое имя. Нажмите внизу снова “Sign up”.
На втором шаге регистрации введите название своего сайта. В поле для указания домена ничего не указывайте. Нажмите сразу под ним галочку “Use a custom domain”. В правой колонке нажмите на кнопку “Connect existing repo”. В открывшемся окне выберите “Public repos”.
На следующем шаге в поле “REPO” вам необходимо выбрать репозиторий GitHub на котором размещен ваш сайт на Jekyll. Просто поставьте в него курсор и появится список ваших публичных репозиториев.
В поле “BRANCH” введите “master” или другое название ветки, если понимаете о чем идет речь. После этого нажмите внизу “Connect and create site”.
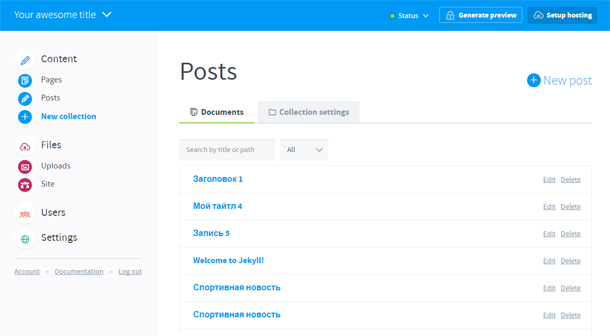
Отлично! Сейчас файлы вашего сайта будут скопированы в данный сервис и вы попадете в админку Jekyll, где сможете создавать или редактировать посты и страницы вашего сайта. Все изменения будут автоматически отправляться на GitHub и отобразятся на сайте. Здорово не правда ли?
Подробнее о данной админке для Jekyll вы можете ознакомиться в данном видео:
Не забудьте сказать спасибо. Поставьте лайк!